
A virtual platform to create fun, interactive, and diverse connections between students nationally and internationally during online learning
-
Duration:
-
Type:
October - December
2020 (10 Weeks)
Course project
HCDE 518 @UW
-
Tools:
-
Team:
Figma, Zoom, G-Suite, Miro, Qualtrics
Austin Kohnle, Cailey Grembowski, EJ Lim, Amen Alwekhoe
Initial Design Question
In this period of COVID and social distancing, how can we design a platform to improve social interaction for students between the ages of 8-13 that has further application in the physical classroom?

Project overview
Social interaction with peers is crucial for adolescents’ developmental and mental health. In March 2020, the COVID-19 pandemic struck and schools turned to virtual learning. This model, along with social distance measures, limits the peer interactions of students. Virtual learning also presents another challenge: low engagement due to screen fatigue and the ability to have a web camera off and microphone muted.
Our team worked to develop a unique way for students to interact with other students internationally and nationally by building a digital platform that facilitates a “pen pal” relationship. This relationship would be strengthened through both synchronous activities during class and asynchronous activities and messaging. This assures that the online platform could provide a culturally diverse experiential learning experience away from textbooks and lectures that is further applicable in the physical classroom past the pandemic.
Design Process

Research
01. Student Survey
We conducted a Qualtrics survey with 13 students aged 8-16 years old, using convenience sampling. Parental consent was obtained to complete the surveys. The questions focused on the student’s experience with virtual learning and peer connections, as well as knowledge around pen pals. All questions were close-ended and using a Likert-based scale that was modified to be more kid-friendly.

02. Semi-structured Interviews
We conducted semi-structured interviews with three different middle and high school teachers to gain perspective of their experience with virtual teaching. Two of the teachers worked for Teach for America and taught middle and high school science in Brooklyn, New York, USA. The other teacher taught high school language arts in a more suburban community of Simi Valley, CA, USA. We asked questions centered around class engagement, opportunity for peer interactions, and ability to teach about diversity.

03. Direct Observation
We performed direct observation on elementary aged students who attended a private Catholic school. Observations were taken an hour per day, over three days in three different subjects: math, reading, and social studies. This allowed us to gain insight on a typical day of online learning and to see the engagement of younger, primary school aged students. All students were selected based on convenience sampling.

Research Synthesis
1.
Students struggle with being fully engaged and participating in class, despite the measures the teachers’ took to increase engagement.
2.
Stuudents are more motivated to participate in class when working with others and prefer to work with partners over individually, but online learning limits interactions between students.
3.
Barriers to student participation in class include technology literacy, internet connectivity, “Zoom fatigue”, and family derived distractions.
4.
Diversity is not a topic that is inherently present in teacher’s curriculum. However, teachers try to incorporate material related to diversity whenever possible.
"Kids like to learn more with other people”"
"Even with their cameras on, which is very few [students], it is hard for [students] to build relationships with each other"
Personas

Refined Design Question
How can we design an online platform that improves engagement and promotes culturally diverse social interaction for students aged 13-18 years old*
Design Requirements
01. Distinctive
Our design should provide a unique aspect of the pen pal experience.
02. Promote cultural diversity
Our design should promote cultural diversity through the experience of different perspectives by developing close relationships with peers nationwide or internationally.
03. Intuitive and easy to use
Our design should be intuitive and easy to use. The design should not require a tutorial or manual to use.
04. Furthers Connections
Our design should provide the space to develop relationships to enhance user engagement.
Ideation & Brainstorming
Sketching & Affinity Diagram
Our original idea was to create a learning management system that matched students with PenPals through classrooms across the US. Two classes would match up students and the two PenPals would synchronously work together to complete an assignment in a breakout room-like environment. We focused on both the student interaction while working on the assignment and how the teacher would manage all the student groups virtually. Our initial ideation and sketches focused more on the features of this one idea, rather than different ideas on how to solve our design problem.
 |  |  |
|---|


Redefining our scope
After some design reflections and feedback received from our potential users , we realized that our scope was too large given the time we had to complete our project. Our previous ideation did not address cultural diversity or create a fun, engaging experience for the students. We ideated and brainstormed again. We decided to design a system where students would identify their likes, dislikes, strengths, and weaknesses. They would then use that information to join study rooms asynchronously with students with similar interests and strengths to complete an assignment that focused on diversity in a certain subject (i.e. diversity in biology). Although we created sketches, this phase was an intermediary stage and no documents were produced based on this idea.


Identifying design concept
After more reflection, we continually asked ourselves the question: how do we make this platform engaging and fun for students? We discarded our concept of a learning management system because students are not inherently motivated by academic curriculum. We decided that interactions would not be based on any academic content, but rather synchronous and asynchronous activities for the students to get to know the PenPals and further a cultural interaction. We decided to make the platform international to make it more fun for students and to expand their accessibility to other wider range of nationalities and cultures. We also expected this platform could be further used in classes like language and social sciences. We developed user flows for the students choosing their PenPal, completing an asynchronous activity, and the teacher selecting an asynchronous activity.



Building low to mid-fidelity prototype
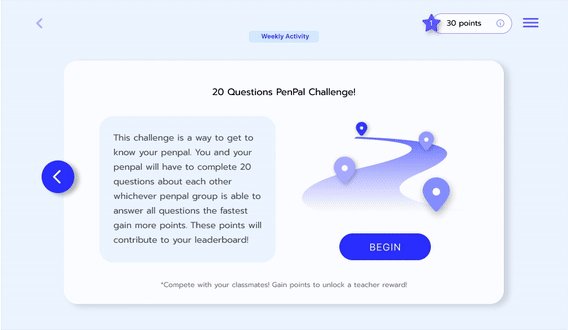
For our low to mid-fidelity prototype for usability testing, we further iterated and decided to focus solely on the asynchronous student interactions in order to mitigate time differences between countries and to be able to focus on features that are fun and engaging for students. We decided to create a leaderboard to gamify the experience and encourage the students to interact. We also created a “20 Question Challenge” for students to build their relationship and connection with PenPal. Options to communicate with videos, pictures, drawings, and voice memos were added as well.

Usability Tests
We conducted a usability test on 5 participants for our low-medium interactive prototype. We asked each of our participants to complete 3 different user flows.
Task 1 - Choose a pen pal
User goes through the task to rank their desired PenPals.
Task 2 - Send a message to your PenPal
User finds out who their PenPal is. The user initiates the conversation by sending a video and message to their PenPal on their favorite hobby.
Task 3 - Read and Reply to PenPal, then check out leaderboards
User reads the reply from their PenPal and responds to their PenPal. After the message is sent, the user navigates to the leaderboard to see who they and their PenPal are doing.
Through the tests, we discovered that students desired to have some game-design elements to share with their PenPal. We also learned that the functionality of the message center was not clear to our participants. We discovered that some of the features that involved direct communication with their PenPal were confusing.



Design Decisions
Information Architecture

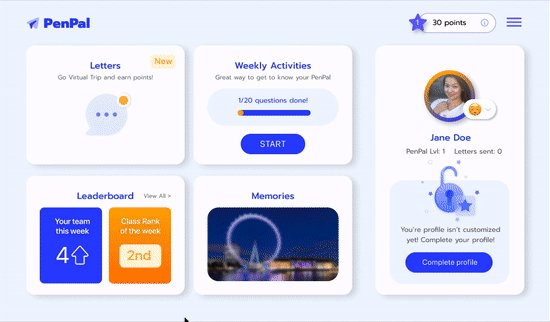
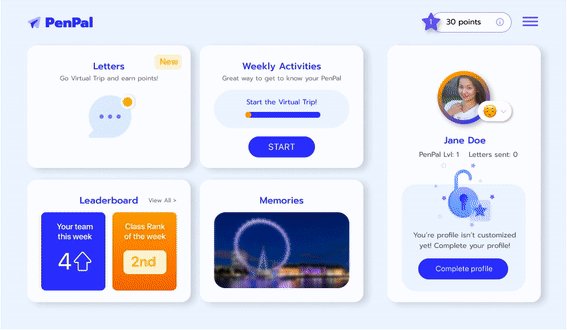
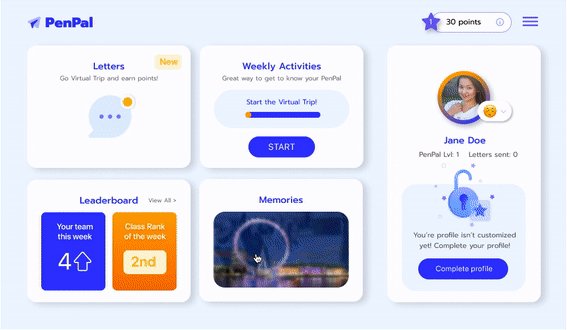
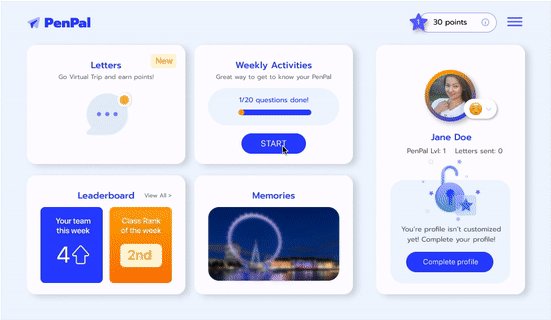
Final Design
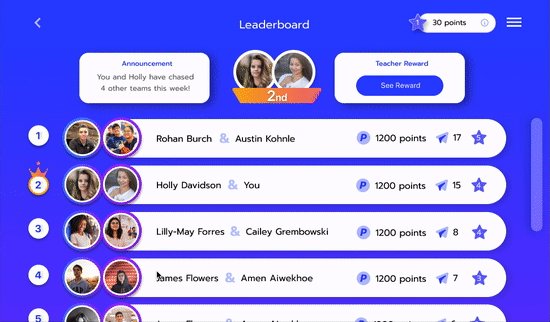
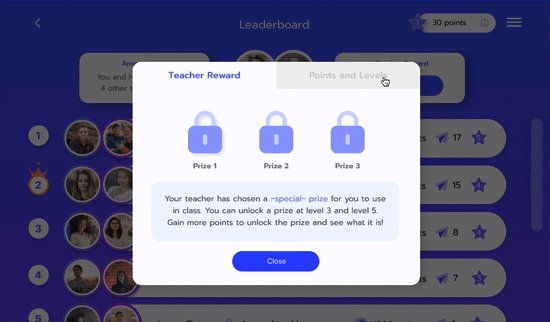
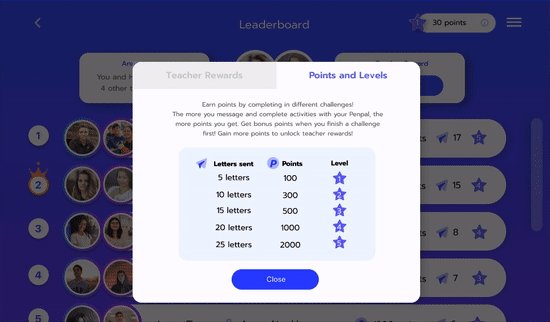
1. Teacher Rewarding System & Leaderboard
Students could get rewards from the teacher if they unlock the Teacher’s Rewards. Teachers could assign different rewarding systems depending on their class and curriculum. Examples of a reward could be earning extra points for the class. The more students interact with their pen pals, the more points they could get. Based on the scores and levels from their pen pal interaction, students could go higher on the class leaderboards.


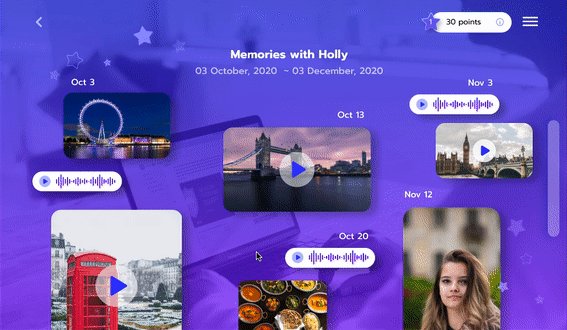
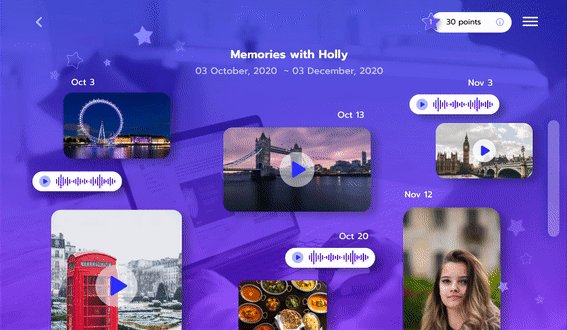
2. Recall Memories with pen pals
Memories center allows users to view current and past PenPal relationships. Memories can include videos, pictures and/or voice memos that were shared with a previous or current PenPal from messages exchanges in the message center and/or weekly activities.

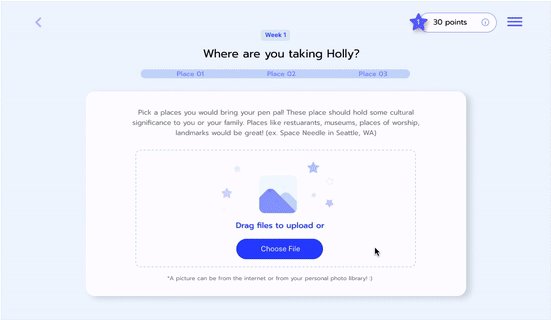
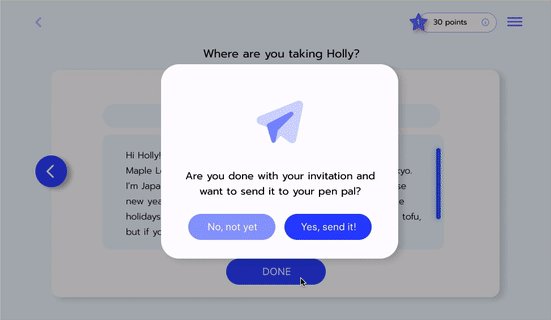
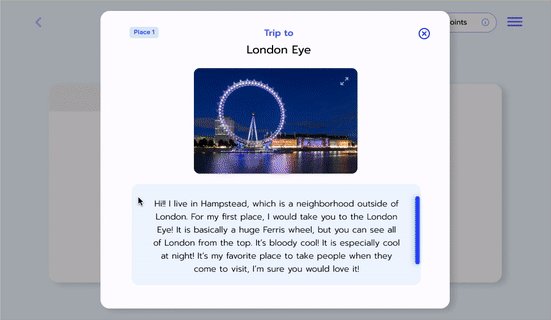
3. Promotion of experiential learning of cultural diversity virtually
Students will be assigned to join activities such as Virtual Trip and 20 Question Challenges. Students could broaden their perspectives by completing different missions that make them actively interact with each other.

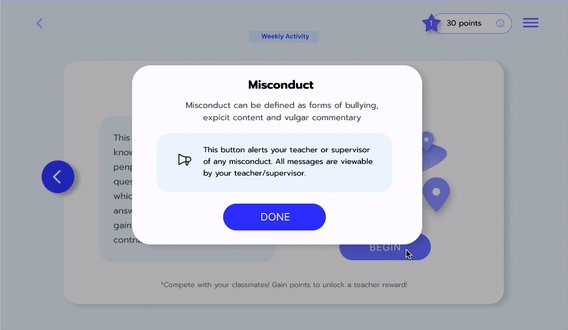
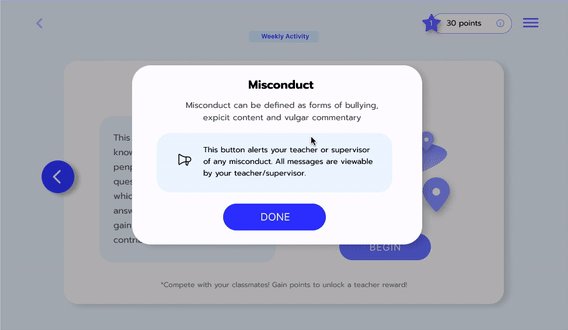
4. Moderated features
A misconduct alert button in the message center allows the user to notify the teacher about any form of inappropriate or derogatory content. This ensures that students are having safe, respectful conversations while respecting their privacy.

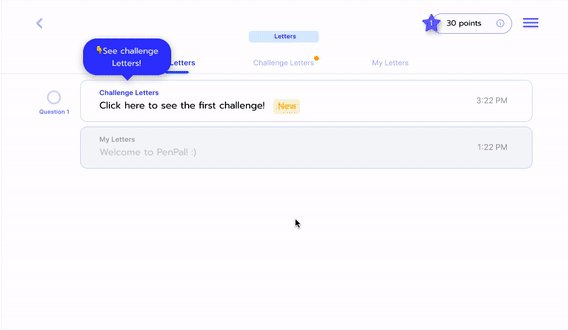
5. Used in an academic context, but not limited to academic interactions

Users can directly use the Message center to interact with their PenPal. Question prompts are focused on promoting cultural experiences, however, they are not based on the academic curriculum. This feature allows students to develop deeper discussions.
Reflection
Challenges
-
Our target audience was children, and it was difficult to find participants within our age range given that schools are closed during the pandemic. We also had to ensure that the parents/guardians were present to give consent for the children to participate. We conducted our usability studies with children participants over Zoom, and we had to ensure our participants had the technology literacy with Zoom to complete the tasks.
-
Our target audience was limited to students who had access to webcams.
-
We had difficulties refining our project scope to make students self-motivated in using our platform. We kept asking ourselves the question ‘Will this be fun for students?’ at every point of the design process. We asked peers and the instructor for insights and different perspectives, and completed iterations about every week of the process.
Things we have learned...
-
We effectively combined various qualitative research methods to capture rich insights to drive improvement.
-
We gained knowledge on how accessibility plays into how research is conducted for our specific target users, which were children. When developing surveys and usability tests, we had to make sure the language was understandable by kids. We had to ensure that they had access to a computer, solid internet connection, and knowledge of Zoom before completing the usability studies with them.
Future Considerations
01
Teacher monitoring system
Since we focused more on the student's side of the service, we didn’t fully develop the system from the teacher’s side. When a teacher logs in, we could build a teacher monitoring system for this platform where they could check their students’ progress and reports.
02
Multiple pen pals
We would like to broaden our system to support students to have multiple PenPals at once. We would make changes to the existing features so students chat, engage in the Memories’ center, and browse the leaderboard for several different PenPals.
03
More interactive activities
Being that our platform only offers two interactive activities, we would like to expand and partner with teachers to design more activities that cultivate discussions for cultural diversity and peer connections.We also aspire for our platform to be able to provide students the opportunity to have synchronous activities with their penpals.
